Pour un web design de qualité

Notre démarche créative convient tout aussi bien aux projets courts qu'aux applications demandant un design par itérations. Le design insuffle la première impression que vos internautes vont percevoir et ressentir : il est capital pour mettre en confiance, saisir le sens de vos activités, la qualité de vos produits ou prestations, véhiculer votre image de marque, votre savoir-faire.
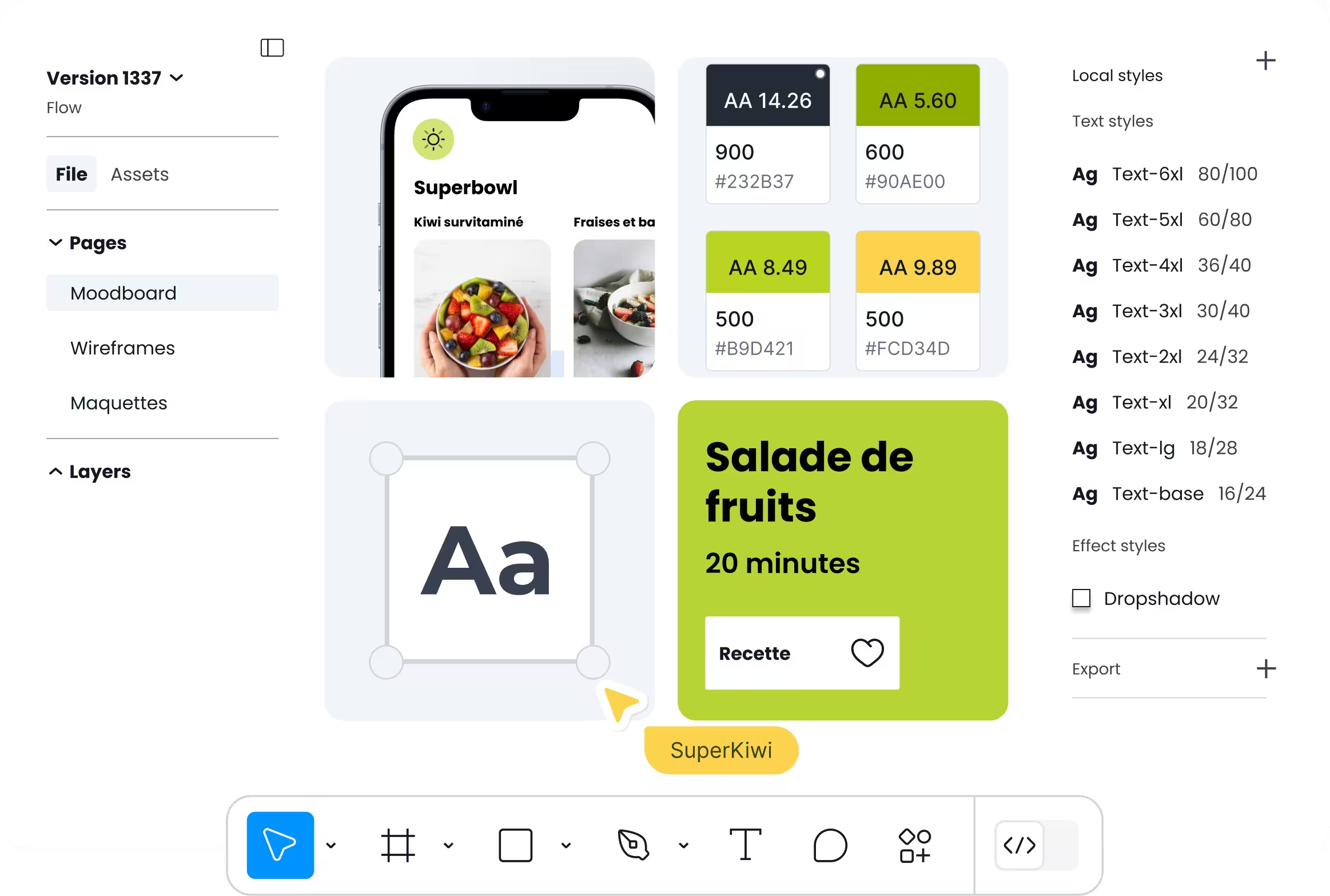
Design pour le web
La conception et recherche graphique web englobent la création visuelle et esthétique : nous souhaitons avant tout améliorer l'expérience de vos utilisateurs par la créativité et l'originalité. Palettes de couleurs, images, éléments interactifs garantissent une interface attrayante et fonctionnelle. Nous savons quand nous reposer sur les règles de design établies, et quand s'en émanciper pour faire la différence.
Iconographie
Les icônes sont des éléments graphiques essentiels pour la compréhension et la navigation sur un site web. Elles doivent être claires, simples, et cohérentes avec votre identité visuelle. Nous créons des icônes sur-mesure, ou utilisons des bibliothèques d'icônes déclinées et adaptées au contexte du projet.
Typographie
La typographie est devenue majeure dans le design web : elle doit être lisible, adaptée à votre identité visuelle, apporter un sentiment. Nous choisissons des polices qui reflètent votre image, et qui sont agréables à lire.
Maquettes graphiques
Les maquettes graphiques sont des représentations visuelles de votre site web, qui permettent de visualiser l'aspect final du projet et de servir de référence pour toute conception actuelle ou ultérieure. Elles sont réalisées en prenant en compte les contraintes techniques et ergonomiques.

Wireframe,
arborescence,
ergonomie, prototype ?
Dans la conception d’un site web, plusieurs étapes sont essentielles pour garantir une expérience utilisateur fluide et efficace. Parmi elles, l’arborescence, les wireframes et le prototypage jouent un rôle clé dans la structuration et la mise en forme de l’interface.

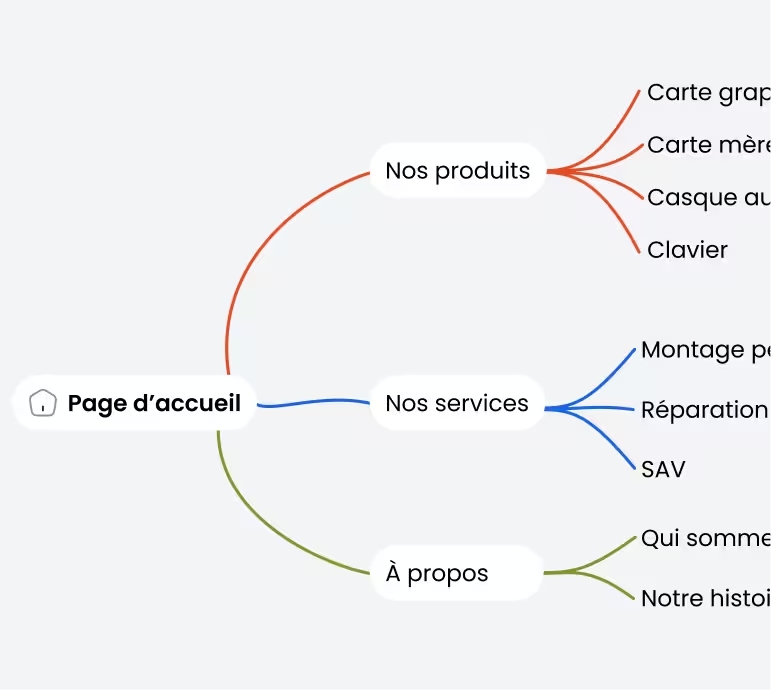
Arborescence de vos contenus
L’arborescence d’un site web représente l’organisation des pages et la hiérarchie de l’information. Une bonne arborescence repose sur une réflexion autour des besoins des utilisateurs et des objectifs du site.

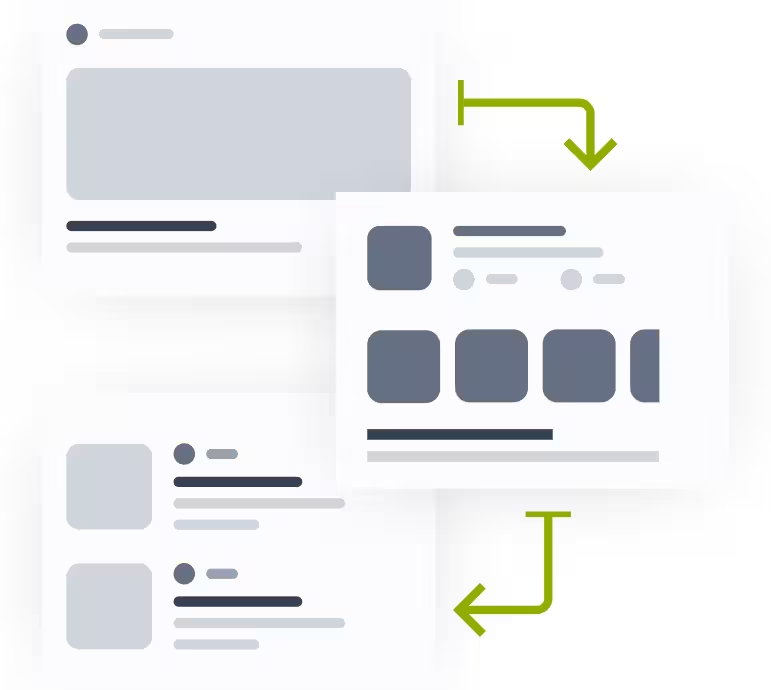
Wireframe
Les wireframes ou maquettes fil-de-fer posent les bases visuelles de l'interface. Il s’agit d’un outil essentiel pour s’assurer que les parcours utilisateurs soient optimisés, et l'organisation des contenus priorisée, avant d’entrer dans la phase de design détaillé.

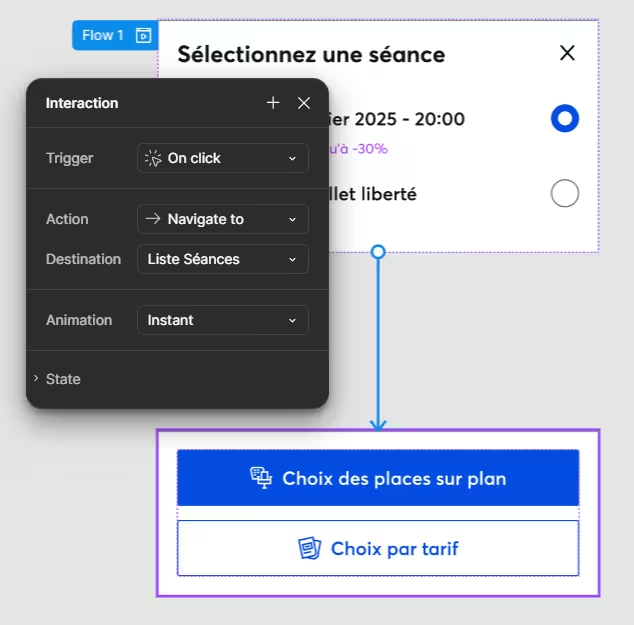
Prototypage interactif
Grâce à des outils comme Figma, le prototypage interactif permet de simuler l’expérience utilisateur en ajoutant des interactions et des transitions entre les écrans. Cette approche favorise les tests utilisateurs et l’itération rapide pour identifier d’éventuels points de friction.
Pixel et vectoriel
- Responsive
- User-friendly
- Rien qu'à vous



Mobile first
Le design mobile first est une approche consistant à concevoir d'abord pour les appareils mobiles, puis à adapter le design pour les écrans plus grands, par amélioration progressive.
L'internaute au centre
L'expérience utilisateur est au cœur de nos préoccupations, pour offrir une navigation fluide et intuitive, et une satisfaction optimale.
Votre identité
Nous créons des designs uniques et impactants, qui vous ressemblent, correspondent à vos valeurs et à votre image de marque.
Les différentes étapes de la réalisation du projet
Découverte et analyse des besoins
Comprendre les objectifs, le public, les exigences spécifiques. C'est le moment de poser des questions, de recueillir des informations.
Recherche et planification
Étude du secteur d'activité, analyse des tendances actuelles et de la concurrence, puis élaboration de l'architecture de l'information. Cela peut inclure la création de personas (profils d'utilisateurs types) et la définition des parcours utilisateurs.
Wireframing et prototypage
Création de maquettes filaires (wireframes) ou d'arborescences en pages et blocs qui représentent la structure du site sans éléments graphiques, puis développement de prototypes interactifs.
Design visuel
Élaboration de l'identité visuelle et de l'interface utilisateur complète, incluant les choix de couleurs, typographies, images, et autres éléments graphiques. Cette phase aboutit à des maquettes finalisées pour validation.
Après cela, les maquettes sont exploitables dans votre projet, ou bien si vous nous confiez la phase suivante, nous pouvons passer au développement 🚀
Nos ressources & guidelines sur GitHub
Avec nos recommandations techniques publiées en toute transparence vous savez que votre projet sera en de bonnes mains.
Des centaines d'articles sur la conception web
Notre veille technique constante pour profiter des astuces et des bonnes pratiques actuelles
