Vue & Nuxt
Des frameworks de prédilection
Vue.js et Nuxt.js sont des frameworks JavaScript modernes et performants, idéaux pour le développement de sites web et d'applications dynamiques. Ils permettent de créer des interfaces utilisateur réactives et modulaires.
L'approche composant
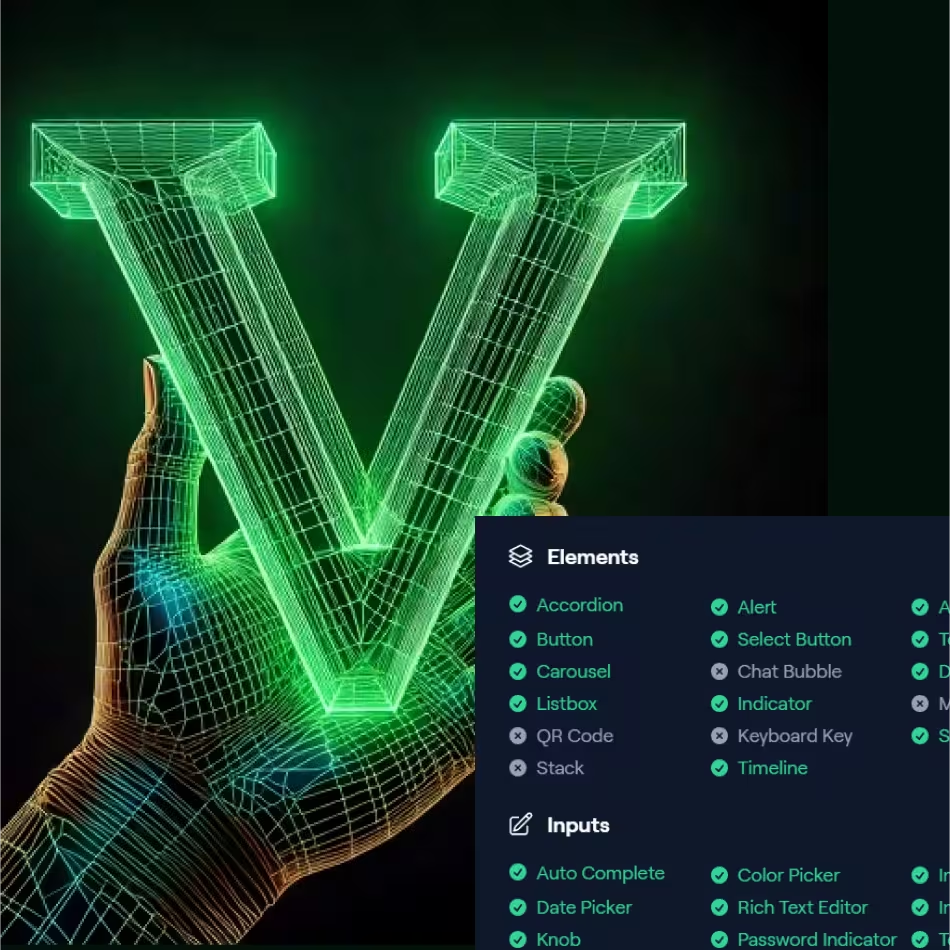
L'approche composant de Vue.js permet de structurer le code en éléments réutilisables et indépendants, facilitant ainsi la maintenance et l'évolution des projets.
Chaque composant dispose de sa logique, de son style et de son template, offrant une séparation claire des préoccupations et une meilleure organisation du code.
La réactivité
La réactivité consite à mettre à jour automatiquement l'affichage en fonction des changements de données, sans recharger toute la page, offrant ainsi une expérience utilisateur fluide et dynamique.
Les données
Avec Vue.js et Nuxt.js, les données peuvent être locales, provenir d'une base de données SQL ou du back-end par l'intermédiaire d'une API REST, GraphQL voire d'un CMS headless.
Pourquoi adopter Vue.js ?
Vue.js est un framework progressif qui s'adapte facilement aux besoins de votre projet, qu'il soit simple ou complexe.

Flexibilité
Vue.js peut être utilisé pour des projets de toutes tailles, de la simple intégration d'un composant à une application web complète.

Performances
Vue.js offre des performances optimales grâce à son système de réactivité et à sa taille réduite, garantissant une expérience utilisateur rapide et fluide.

Écosystème
L'écosystème de Vue.js est riche en outils et en bibliothèques, facilitant le développement et l'intégration de fonctionnalités avancées.
Les avantages de Vue.js !
- Accessibilité
- Responsivité
- Conformité



Accessibilité
Vue.js permet de créer des interfaces accessibles en respectant les bonnes pratiques et le RGAA durant le développement avec l'aide d'ARIA pour les composants dynamiques.
Mobile + desktop
Les applications que nous concevons avec Vue.js sont responsives, pour s'adapter à tous les types d'écrans, des smartphones aux ordinateurs de bureau.
Standards web
Vue.js respecte les standards du web et les bonnes pratiques d'intégration avec un code HTML propre et parfaitement structuré pour favoriser la qualité et la pérennité des projets.
Pourquoi adopter Nuxt.js ?
Nuxt.js, basé sur Vue, ajoute des notions plus avancées, facilitant le rendu côté serveur (SSR : Server Side Rendering), la génération de sites statiques (SSG : Static Site Generation) et la gestion du routage. Leur combinaison améliore la performance, le SEO (grâce au SSR et au SSG), et l’expérience utilisateur, tout en offrant une excellente scalabilité et une structure optimisée pour les grandes applications web.

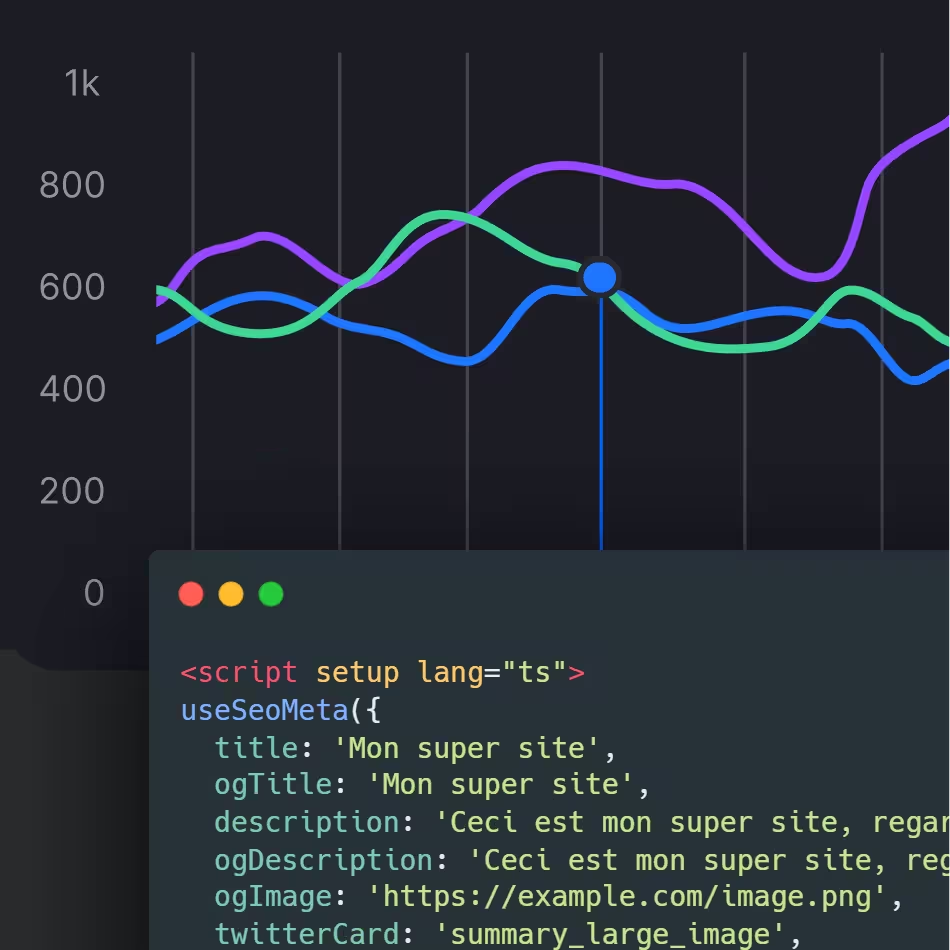
SEO
Nuxt.js génère des pages statiques complètes et des applications universelles, optimisant ainsi le référencement naturel. Les métadonnées, les balises Open Graph et les sitemaps sont gérés automatiquement.

Performances
Nuxt.js améliore les performances grâce à des optimisations automatiques et à une gestion efficace des ressources. Vous pouvez choisir le rendu côté serveur (SSR) ou la génération de sites statiques (SSG) en fonction des contraintes du projet.

Simplicité
Nuxt.js simplifie le développement en offrant une structure de projet claire et des conventions par défaut, réduisant ainsi le temps de configuration.
Les différentes étapes de la réalisation du projet
Voici les étapes clés de notre processus de développement avec Vue.js et Nuxt.js.
Définition
Nous définissons ensemble les objectifs, les cibles, les contenus et les fonctionnalités du site, de l'application.
Design/UX
Nous créons un design unique et une expérience utilisateur adaptée à votre projet.
Intégration
Nous réalisons l'intégration en utilisant les dernières technologies web et en respectant nos guidelines de conception pour obtenir un code propre et maintenable.
Développement
Nous développons les fonctionnalités dynamiques en utilisant Vue.js et Nuxt.js, garantissant des performances optimales et une expérience utilisateur fluide.
Tests
Nous testons le site sur différents navigateurs et appareils pour garantir une compatibilité maximale, nous prenons en compte vos retours pour améliorer et corriger les bugs éventuels.
Mise en ligne
Nous mettons en ligne votre site, nous vous accompagnons pour l'indexation sur les moteurs de recherche et la mise en place de statistiques de visites.
Nos ressources & guidelines sur GitHub
Avec nos recommandations techniques publiées en toute transparence vous savez que votre projet sera en de bonnes mains.
Des centaines d'articles sur la conception web
Notre veille technique constante pour profiter des astuces et des bonnes pratiques actuelles


